One of the questions I am most often asked when I am delivering our Articulate Certified Storyline training is: “What is the best/quickest/most efficient workflow of completing task X?”
Where task X can be anything from, inserting a picture, to copying text from a source document and pasting it into a slide, to formatting a shape so that it complies with correct colour scheme. And the answer I am always pleased to give? “One of great strengths of Articulate Storyline is that, for the majority of actions, there is no intrinsic “best” method. You can just use the method that suits your own personal style best”.
In the world of Storyline users, this style is separated into three broad groups being:
- Menu Maestros (People who prefer using the menus at the top of the screen as a primary tool)
- Right click Raconteurs (People who like to access functional menus using the right button on the mouse) or
- Keyboard Kings (People who love to use the keyboard shortcuts available in the application).
Let’s expand on this by looking at a couple of examples:
- Copying text from a source document
- Formatting a shape
Copying text from a source document is probably one of the most common, if dull, tasks for anyone developing content in Storyline and since Storyline is based on the Microsoft look, feel and functionality you are able to take advantage of numerous ways to complete this basic task.
The three main methods being:
Menu Maestros
- Highlight the text in the source document with the mouse
- Click the copy button in the home tab (Or other location depending on program)
- Go to Storyline
- Click on the paste option in the Storyline Home tab (Far left)
Right click Raconteurs
- Highlight the text in the source document with the mouse
- Right mouse click and select the copy option
- Go to Storyline
- Right mouse click on the destination for the text (A shape or text box) and select the paste option
Keyboard Kings
- Highlight the text in the source document with the mouse
- On the keyboard hold down the control key and press the c key
- Go to Storyline
- Click on the text destination, hold down control and press the v key.
So depending on your preference copying and pasting text is super easy.
NB: For those wondering how to get rid of that pesky formatting that seems to follow your text from the source document to your Storyline project, which mucks up the font, size, spacing and alignment of the text.
The only sure fire way I have found is to copy and paste the text into the windows “Notepad” first, then copy and paste again from notepad to Storyline. Yes, it does double the time to actually copy and paste the initial text but I think that is more than made up for in the time taken to completely re-format the text in Storyline.
When formatting a shape in Storyline, specifically for colour options we are now led mostly by mouse navigation, so the Keyboard Kings need to become procedurally ambidextrous.
But Storyline still gives two paths to take to action these formatting changes.
Let’s look at the steps to format a shape on screen to change its fill colour and outline colour.
Menu Maestros
- Click on the shape
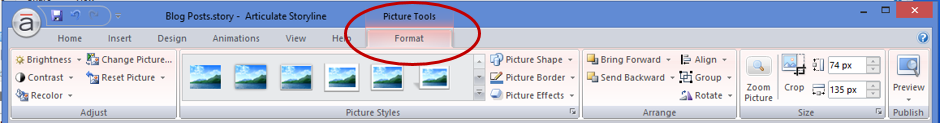
- In the menu tabs at the top of the screen an Format tab will appear on the far right of the available tabs
- Click on this tab
- Formatting the shape colours is achieved through the Shape Styles section where you can select from the following
Right click Raconteurs
- Click on the shape
- Right mouse click and select the format option
- From this one menu then you can perform the same tasks to format your shape, with the exception of the pre-built formats
So we can see that through both of these examples Storyline caters to a number of different methods to navigate around the application and to complete the task at hand. Effectively we can take any path we choose through Storyline the least travelled or not and we can still get the same great content from the path chosen.
Here are a couple handy links to help with Storyline navigation and provide some interesting reading on Keyboard v’s Mouse navigation.
Storyline 360: Using Keyboard Shortcuts | Articulate – Community
https://www.articulate.com/support/quizmaker-09/formatting-shapes
For more information on learning how to use Articulate Storyline visit our Certified Articulate Training page.