Have you ever been bogged down building slide after slide and went to preview the course to find it’s just a slideshow? Or have you looked at an older module or course you’ve created and thought to yourself “this look boring!”. Here are some quick and handy tips to breathe new life into otherwise monotonous screens.
Tip 1 – Use slide masters
Your slide master is an incredibly versatile tool which can be vastly under used. Not only is it key to uniformity and the gateway to keeping your branding team happy, it is also a brilliant way to tweak some of those static graphical elements and add some movement to add interest to your slide without having to change anything on the base slide itself. )
In the Example slide, you can see that the three circles in the corner fly in staggered from the left and the title animates in. This is just an example of what you can do to change the slide without editting anything on the base slide itself, all you have to do is apply the layout.
Tip 2 – Trigger entrance and exit animations
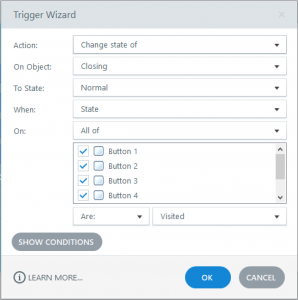
Sometimes you need to trigger in an animation when the user has completed something or to show more information. This can be done simply by having an object, such as a text box or a shape starting at “State: Hidden” and having an entrance animation. Next all that you have to do is to build a trigger which can change the state of the object to “State: Normal”. The trigger example below will change the state of our textbox called “Closing” to the “State: Normal” when the buttons are equal to visited.
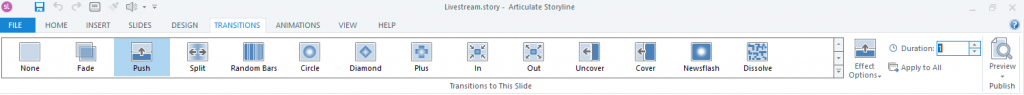
 Tip 3 – Use transitions
Tip 3 – Use transitions
Transitions are often neglected or used in the wrong way. They can be an elegant way of adding flow to your courses. Here you can see the push animation has been used in conjunction with an animation on the slide master title text box to give a feeling of momentum when moving between the slides.
My top 3 recommended transitions are; Push (as you can change the direction in effect options to a whole variety of effects), Cover/Uncover, (for that feeling of cards) and finally, Fade, as it is versatile and softens the transition between slides.
Tip 4 – Loop animations of visited layers
Once you have your slide and information on your layers you can follow the steps below:
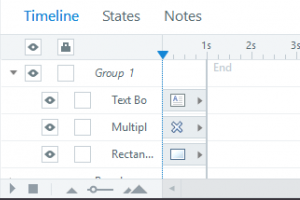
Step 1: Group your layer objects together.
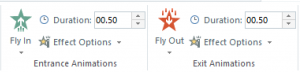
Step 2: Set your entrance and exit animations, check the length of your animations and take note of the length, in the example we have 0.5s entrance and a 0.5s exit.
Step 3: Select an option under Effect Options to achieve different effects e.g. entrance: from right exit: to right.
Step 4: Add up your entrance and animation times 0.5s+0.5s = 1.0s.
Step 5: Set your timeline to 1.0s.

Step 6: Build triggers
- Trigger 1: pause timeline when timeline reaches 0.5s (length of entrance animation)
- Trigger 2: resume timeline when user clicks (close button) or you could say when user clicks outside Group 1 (for example when they go to click another button)
- Trigger 3: hide layer when timeline ends – this is very important, the interaction will not work correctly unless this has been specified. This is because storyline will think the layer is still open even though the timeline has ended which will make the user unable to click anything else on the slide.
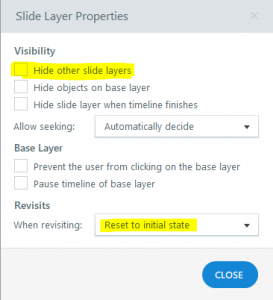
Step 7: Change the layer settings
Finally lets change the layer settings to show other layers so we have an overlapping effect AND reset to initial state.
The Welcome slide uses animation to move objects into the screen as well as a Transition to the next slide which uses a gif background to add movement as well as the looping layers for the information. The other slide is a basic slide with animation added from the slide master layer and the final slide uses a variety of animations to display the information.
Before you go here’s a quick recap of what we have learned:
- Use your slide master to add interest without touching the base slide.
- Use triggers to animate in objects from hidden or do the reverse and hide an object.
- Use your transitions to add flow and movement to the course.
- The power of the timeline in using entrance and exit animations to loop animations in layers.
Finally, keep experimenting! Storyline is a simple but incredibly powerful tool, the only real limit is how you use it!
Thank you for reading and I hope you have enjoyed this quick look at animation!
If you have any questions about our content development or would like to see more blog posts about animation feel free to contact us here.

 Tip 3 – Use transitions
Tip 3 – Use transitions