
Fonts are always a hot topic. It was discussed in-depth at last week’s Articulate Storyline training in Sydney. Different people preferred different fonts while others were constrained by the fonts that their companies preferred e.g. Matt and Ryan’s ‘love’ for Century Gothic! So, it got me thinking about fonts….. why we use certain fonts?… why are some fonts more popular than others?….I even started dreaming about fonts!
Fonts are a great way to give our courses personality and also maybe tie in with the theme of the course. I love David Anderson’s design mapping video to come up with a course theme. As eLearning professionals it’s important to have a basic knowledge of fonts. On average, we read about 25 per cent slower online. This adds a little bit of extra pressure to the type of fonts we use that they be as legible as possible. The following are tips I’ve picked up over the years. It’s hard to put everything into one blog post but it’s a start!
- Sans serif fonts such as Helvetica, Arial, Calibri, Century Gothic and Verdana are recommended for online learning and they are more geared towards reading shorter bursts of text. Sans serif fonts were originally used in advertising….think Mad Men!
- Serif fonts are usually used for print as the little ‘lip’ at the end of the letter is there to guide your eye and promote reading large lengths of text.
- I read recently that ‘the best font’s choices are ones where readers do not notice the font but the message’. This blog post contains a pretty cool infographic as well. I’ve been researching a lot about fonts and following online debates about whether to use serif or sans serif. This quote sums it all up.
- Web Font Combination Sheet . I’m a big fan of adding things to your eLearning toolkit. I think having a font combinator is awesome as most of us aren’t graphic designers and don’t have too much time to research different typographies. Also it can be handy to use a large font family and then you have a few options to choose from while still using fonts that blend together well.
- Always do a test publish to see what the fonts look like once the course is published as some fonts don’t render down too well. During publishing, Articulate Storyline converts fonts to graphics so they will display without any problems. It’s also important to be mindful that certain fonts were developed for certain languages e.g. Thonburi is a font dedicated for the Thai language.
- Accessibility: sans serif fonts are a better option for persons with visual disabilities.
- Using Theme Fonts: when we deliver Articulate Storyline training we always talk about best practice and using the tool more efficiently. A great tip is to create a Theme Font. When you create theme fonts, you will save heaps of time instead of constantly reformatting text boxes, captions, shapes etc.
- Personally, I always use the rule of thumb of not using more than three different fonts in my courses. Pick one typeface for headings and another for the main body text. I also have another font that I’ll use for speech captions, reminders etc. When choosing headings and body fonts I will either go for contrasting fonts or else work from the same font family.
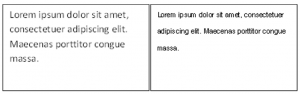
- X height: this is the height between the baseline and the top of the lower case letters. The bigger the X height, the easier it is to read the font. Have you ever noticed that even if you have two separate fonts and they both size 12, one still looks dramatically bigger …this is because of the x height. The example below shows Calibri 12 on the left and Cordia UPC 12 on the right. Yes, font size is important but you also have to take X height into consideration as well.
10. A font or typeface? Don’t they mean the same thing? Well yes and no. This is my interpretation:
- Typeface is the design of the font e.g. Helvetica.
- A font generates a particular style of characters in a given typeface e.g. Helvetica, bold, 12 pt.
When choosing fonts, it’s always important to ‘add value not Vegas’! We might want to pick a trendy, new font but it may not be appropriate for the context or content. This also highlights the importance of creating a design concept that everyone is happy with during the definition phase of the project. I find that I can get away with a more creative font for my heading and use a ‘safe’ font on the body text.
I’d love to hear your tips about fonts or maybe your favourite fonts. Feel free to share in the comments box below.