If you’ve been following this series of designing for the non-designer, you’ll know that we have already covered the Contrast, Repetition and Alignment components of the C.R.A.P principles of design. The final component is the principle of Proximity.
We’ve all been in a situation where proximity is a good thing, and a not so good thing.
Good thing – A hug from your wife, husband, partner, sister, brother, kids or mate.
Not so good thing – Gerald from the next cubicle; post coffee and in desperate need of assistance in understanding the concept of personal space.
Proximity simply means how close or far apart two items are from each other.
So why does this matter in design?
Proximity in design indicates whether design elements are related to each other or not. Items that are related to each other should be grouped close together. Grouping them helps to reduce clutter on your slide and makes the information you are communicating more organised and concise. I have repeatedly stressed the point throughout this series that it is important for our learners to be using their learning power on the content we want them to learn, not wasting it trying to translate what they are looking at. By using proximity correctly we can achieve this, and allow our learners to spend their valuable time on what is important.
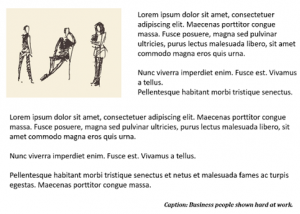
Items that relate to each other should be grouped together, so they are viewed as a whole, not as individual components. The learner shouldn’t have to translate what subtitles or captions belong to what images, videos or media. For example:

Moving the caption directly under the illustration it refers to, allows the learner to see at a glance that the two elements belong together. They get the image and the description at the same time and know what the caption is referring to. In the original image, they have to go searching for the image the caption is referring to. Is it the picture on this page? Or is there one following on the next page? What is the caption referring to?
Another example:
By bringing the author’s name up near the title of the book, it joins the two related elements together into one element, which is quick and easy to process – title and author. In the original image, having the two separate elements involves the extra step on the viewer’s behalf to view both elements, and then make the link themselves that they belong together.
Proximity makes it easier on the viewer to see relationships. Our brains see objects near each other as a group, and things further away from each other as different. If you want to show relationship between elements bring them closer together. Close proximity indicates that items are connected or have a relationship to each other – visually they become a single unit which helps to give an organised structure to a layout.
Example:
If elements aren’t related to each other, then move them away from each other. Don’t create relationships with elements that don’t belong together. A prime example is when a developer adds an image in close proximity to content that has no relationship to the content. It is incongruous to the overall message, and just causes confusion in the learner, again wasting mental effort in trying to translate the message:
We have some information on feral cats, with a picture of a cat that looks far from feral. What is trying to be communicated here? The answer is hard to determine when the content and the image don’t belong together.
Robin Williams in her book The Non-Designer’s Design Book, sums up proximity perfectly. The basic purpose of proximity is to organise. If information is organised well, it’s more likely to be read and most importantly, remembered. The best way to get it is to squint your eyes slightly and count the number of visual elements on the page by counting the number of times your eyes stop. If there are more than 3-5 items on a page, see if you can group separate items by bringing them closer together into one visual unit (remember the book and author title above?).
Try to avoid:
- too many separate elements on a page. Try and reduce the number by grouping related elements together.
- don’t spread elements all over the place to try and fill the page.
- avoid leaving equal amounts of white space between elements unless each group is part of a subset
- avoid even a split second of confusion between related material. Make it obvious whether a headline, subheading, caption or graphic belongs with it’s related material.
- don’t create relationships with elements that don’t belong together. If they are not related, move them apart from each other.
References:
Williams, Robin. The Non-Designer’s Design Book: Design and Typographic Principles for the Visual Novice. 2nd ed. Peachpit Press, California, 2004.
“Feral Cats.” Wikipedia. Wikimedia Foundation, https://en.wikipedia.org/wiki/Cat#Feral_cats Accessed 25 Apr. 2016.