
Animations and transitions are great ways to make your learning come alive. Click-and-reveal interactions are a staple of eLearning design. They encourage the learner to take an action (click, hover, drag and drop) to reveal further information. There’s nothing wrong with a static click and reveal, but you can make it more dynamic and interesting by easily adding some motion and animation in your Articulate Storyline courses.
Articulate Storyline Animation
Articulate Storyline is a leading eLearning authoring tool, renowned for its versatility and user-friendly features, making it a top choice for creating engaging online learning experiences. Among its many capabilities, animations and transitions play a crucial role in capturing learner attention and enhancing engagement. Thoughtfully designed animations can bring static content to life, while seamless transitions create a smoother, more immersive learning experience.
Types of Animations
Articulate Storyline offers a range of animations, including entrance, exit, and motion paths, to add movement and dynamism to your content.
1. Entrance Animations
Entrance animations control how objects appear on a slide, such as Fade, Fly-In, Bounce, or Zoom-In. These animations are ideal for introducing content progressively, allowing learners to focus on one concept at a time. For instance, entrance animations can be used to reveal key points gradually, maintaining clarity and preventing cognitive overload.
2. Exit Animations
Exit animations determine how objects leave the slide, such as Fade Out, Fly Out, or Shrink. These animations help transition smoothly between concepts by removing unnecessary elements. For example, you can apply Fade Out to hide completed instructions before introducing the next step.
3. Emphasis Animations
Emphasis animations, like Pulse, Spin, or Grow/Shrink, highlight objects to draw attention while they remain visible on the slide. Use these to emphasise important details or guide learners to interactive features. For example, a Pulse animation can highlight a button learners need to click in a software simulation, ensuring they stay on track.
4. Motion Path Animations
Motion paths move objects dynamically along straight lines, curves, or custom paths. These are useful for illustrating movement or guiding attention. For example, in a geography course, a plane icon following a curved Motion Path can show travel routes between countries, adding visual interest while reinforcing key content.
5. Combination Animations
Combining entrance, emphasis, and motion path animations creates multi-stage effects for more dynamic interactions. For example, an object can Fly-In, Pulse to draw attention, and then exit along a Motion Path. This approach works well in storytelling or workflow simulations, such as introducing a product feature, emphasising its importance, and transitioning to the next topic.
Animation Properties and Customisation
Articulate Storyline offers extensive customisation options for animations, allowing designers to fine-tune how objects move, appear, or disappear on a slide. Customisation options like duration, direction, and easing allow you to tailor animations for a polished and engaging experience. Adjusting speed and combining animations can create layered effects to simulate natural movements or emphasise specific elements.
Here’s a breakdown of the key customisation features:
1. Duration
The duration of an animation in Articulate Storyline controls how long it takes for the animation to complete, typically measured in seconds. You can customise this in the Timeline or animation settings to create fast or slow effects based on your needs. For example, a 1-second fade-in is ideal for subtle appearances, while a 3-second fly-in may add dramatic emphasis. Adjusting duration ensures that animations align smoothly with the pace of the course.
2. Direction
Direction customisation allows you to control the entry or exit path of animations. For instance, objects can fly in from the left, right, top, or bottom, depending on the design requirements. This is especially useful for animations like “Fly-In” or “Wipe,” where directional control enhances the flow of the slide and guides the learner’s focus to specific elements.
3. Easing Effects
Easing effects determine the motion’s acceleration and deceleration, creating a more natural feel to animations. You can choose from options like Ease In (starting slow and speeding up), Ease Out (starting fast and slowing down), or Ease In & Out (a combination of both). These effects are particularly valuable for making animations appear smooth and less mechanical, enhancing the professional look of your course.
Adjusting Animation Properties
1. Speed and Timing
Animation speed and timing can be adjusted in the Timeline to control the overall pacing of the effects. By modifying the animation’s duration, you can make it as quick or drawn-out as needed. Adding delays allows you to stagger animations, creating sequential effects that maintain visual interest and flow. For enhanced synchronisation, animations can be aligned with audio, narration, or other objects by dragging them along the Timeline, ensuring a cohesive and engaging experience.
2. Combining Animations
Articulate Storyline allows you to apply multiple animations to a single object, enabling complex and dynamic effects. For example, an object can “Fly In” for its entrance and later “Fade Out” for its exit. Layering animations let you combine entrance, emphasis, and exit effects in a sequence to create layered visual interest. Additionally, animations can be synced with triggers or specific learner actions, such as clicks or hovers, making the interactivity more meaningful and personalised.
3. Using Motion Paths
Motion paths provide another level of customisation, allowing objects to move along straight, curved, or freeform paths. Designers can control the starting point, direction, and endpoint of the movement for precise control over how objects traverse the slide. For added fluidity, motion paths can be combined with easing effects to create more natural and visually appealing motions, enhancing the overall learner experience.
Using Transitions Between Slides
Selecting the Right Transition for Your Content
Slide transitions provide a seamless flow between slides, enhancing the learner’s experience and keeping the design professional. When used thoughtfully, they enhance the learner’s experience without overshadowing the content. Transitions help maintain continuity, signal content shifts and set the course’s tone. The key is choosing transitions that align with the course’s purpose and audience. For example, use smooth fades in compliance courses or bold wipes in gamified learning to match the course tone, ensuring consistency throughout.
Best Practices for Slide Transitions
1. Emphasise Simplicity
Keep transitions simple and use subtle effects like Fade or Push to ensure professional and distraction-free navigation. Subtle transitions can guide learners smoothly, while overly elaborate effects may detract from the learning objectives. Consistent use of a single transition style or a small set ensures a cohesive experience.
2. Align with the Course Theme
Transitions should aligned with the course theme to avoid distractions. For corporate training, use subtle options like Fade or Wipe. Creative or storytelling modules can benefit from dynamic effects like Cube or Dissolve, while faster transitions like Push work well for high-energy topics.
3. Enhancing Learner Focus
Transitions like Fade help guide learners seamlessly between ideas, while Wipe signals shift to new sections. In storytelling contexts, dynamic transitions such as Flip create an engaging, immersive experience. Flashy effects like Ripple or frequent style changes can distract learners. Lengthy transitions may frustrate those wanting to move quickly through content. Keep transitions simple and consistent to maintain focus.
Animations and Transitions in Practice
Animations and transitions are powerful visual tools that bring eLearning courses to life, guiding learners’ attention and improving content flow. When used thoughtfully in Articulate Storyline, they help break up dense information, clarify complex ideas, and create a polished, engaging learning experience.
For instance, motion paths are ideal for creating click-and-reveal interactions, such as animating objects to move into view when clicked. They can also simulate realistic movements, like dragging an object to a specific target, making learning more immersive and intuitive. Additionally, layering animations allow for complex sequences, such as multi-step processes or cascading effects. Using resettable slide properties ensures animations replay correctly when learners revisit the slide, maintaining a smooth experience.
Have a look at this example:
https://360.articulate.com/review/content/1c686310-6862-4d6b-9220-385649a8897d/review
Now from a learning point of view, there is nothing wrong with this interaction. The learners click on the information they are interested in reviewing and it appears. But by adding some motion paths and animations, you can create a much more interesting and dynamic effect.
For example:
https://360.articulate.com/review/content/c93f2e56-c155-42d2-9641-ff717a96461a/review
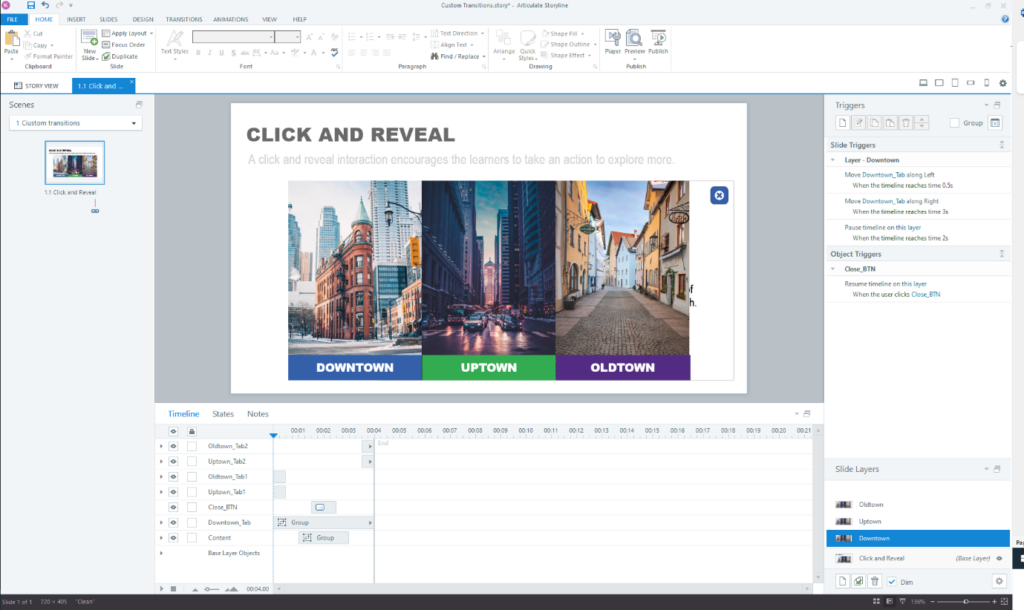
Looks better doesn’t it? All we’ve done is duplicate the base layer, and then on the duplicated layer, we’ve added some entrance/exit animations and a couple of motion paths to the tabs and the content container. We’ve worked out at which time on the timeline each animation completes before we start the next one. This means as the layer starts it will run the animations in order, providing the experience that everything is moving in turn to its new position. Once the content is on screen for the learner to review, a trigger pauses the timeline so they can spend as long as they need to work through the content.
When the learner is ready, they click the close button, but rather than just hiding the layer, it resumes the timeline on the player which then uses animations and motion paths to move everything back to its starting positions. To complete the effect, we set the slide properties to Hide the slide layer when the timeline finishes and when revisiting to Reset to the initial state. This will close the slide layer automatically once all the items are back in their starting positions and ensure the slide resets all of the animations if they revisit the layer a second time, playing everything from the beginning again.
You can use this technique on a wide range of slides. For example, to create a motion graphics effect.
https://360.articulate.com/review/content/2fce0af1-1551-4c3a-a9b6-0166d5a54d8b/review
The key to a good effect is to keep in mind your start and end states. The rest is working out how to get back and forwards between the two using entrance/exit animations, motion paths, and even covering/uncovering parts of your content with shapes the same colour as your background – a little technique ‘cheat’ to make items ‘disappear’ on-screen by hiding them behind other objects.
Managing the Timeline for Effective Animations
A well-organised timeline ensures animations, triggers, and narration flow smoothly, creating a polished and engaging experience for learners.
Timeline Basics
Organising the timeline lets you sync animations with triggers and narration for cohesive storytelling. Aligning visuals with audio ensures learners remain engaged and focused on key concepts. Group related objects on separate layers or slide segments so you can precisely adjust the start and end points for each animation. Add markers at key moments in the audio track to cue visual changes, and use triggers in tandem with these markers to control object states and movements. This approach helps maintain narrative flow and prevents distracting delays or abrupt transitions.
Common Timeline Issues and Fixes
Out-of-sync animations and overlapping elements can confuse learners, but issues can be resolved by carefully reviewing trigger order and timeline layers. Grouping elements and using timeline markers can simplify troubleshooting. Confirm that each trigger has the correct event and object association, and verify that layered objects aren’t unintentionally hidden behind others. Adjust start times and durations on the timeline, ensuring one animation completes before another begins, and use cues within the audio track to match visual changes to the narration.
Creating Interactive Animations
Interactive animations in Articulate Storyline enhance engagement by allowing learners to interact with content in meaningful ways. These animations are designed to break down complex information, add realism to interactions, and provide intuitive feedback, making eLearning experiences more effective and immersive.
1. Click-and-Reveal Interactions
Animating content to appear dynamically when clicked can break information into digestible chunks. Use this for revealing steps in a process or exploring layered diagrams. For example, a learner might click on labelled sections of an image to learn more about its components, with each click triggering animations like fade-ins or slide-ins. This technique is especially effective in corporate training to explain workflows or in medical training to explore anatomy.
2. Drag-and-Drop Animations
Motion paths can create realistic drag-and-drop interactions, such as sorting items or matching elements. These are particularly effective in assessments or interactive learning scenarios. For instance, a learner can drag icons into categories or place components into a diagram, with smooth motion paths enhancing the realism of the interaction. Such activities are ideal for reinforcing classification skills or assembling processes in technical training.
3. Animated Hover States
Adding hover animations to buttons or objects enhances interactivity by giving learners instant visual feedback. Subtle effects, like colour shifts or object scaling, make navigation more intuitive. For example, a button might slightly enlarge or change colour when hovered over, signalling that it is clickable. These effects work well in navigation menus, interactive timelines, or quizzes, subtly guiding learners without overwhelming them.
Best Practices for Animations and Transitions
Animations and transitions play a pivotal role in capturing learners’ attention, guiding them through complex information, and reinforcing key concepts. When used thoughtfully, they can enhance engagement and comprehension without overwhelming the instructional message.
1. Aligning Animations with Learning Objectives
Animations should always support the content and learning goals, enhancing understanding rather than distracting. Use effects sparingly to keep slides focused and purposeful. Prioritise clarity and relevance by choosing simple entrance or exit animations that direct learners’ attention and highlight critical information, ensuring each animation aligns with the course’s instructional intent. Avoid overloading slides with multiple animations, as this can dilute the primary message and confuse learners.
2. Ensuring Accessibility
To ensure accessibility when using animations in eLearning, avoid flashing effects and provide text alternatives or captions to convey essential information. It’s also important to test animations for usability across devices and screen readers to ensure an inclusive experience for all learners. Use animations that are smooth and predictable to accommodate users with cognitive or visual impairments. Additionally, include settings that allow learners to pause, slow down, or disable animations if needed.
3. Maintaining Consistency
Ensure consistency in animation style and duration throughout the course to provide a seamless experience for learners. For instance, use similar animation effects for similar types of content, such as fading in key points across all slides. Consistent timing and pacing prevent unnecessary distractions and establish a professional, polished appearance.
4. Synchronising Animations with Audio or Narration
If your course includes audio or narration, synchronize animations with the spoken content to create a cohesive and engaging experience. For example, objects can appear or move in line with key phrases, reinforcing the connection between visuals and audio. Proper timing helps learners follow the content flow without confusion.
5. Testing for Performance
Test animations on different devices and browsers to ensure smooth performance. Heavy or poorly optimized animations can cause lag or slow down the course, especially on mobile devices. Consider file sizes and use lightweight effects that maintain responsiveness across platforms. Testing ensures that learners experience the course as intended, without technical issues.
Real-World Use Cases for Animations and Transitions
Animations and transitions can reinforce key messages, guide learner focus, and maintain course flow. They help elevate eLearning across various scenarios.
Compliance Training
In compliance training, smooth transitions create a professional tone and deliver serious content clearly. Subtle animations, like fade-ins for introducing policies or emphasis effects for highlighting critical points, ensure learners stay focused on important information.
Gamified Learning
For gamified learning, dynamic effects like animated feedback or score counters boost engagement and motivation. Adding motion paths for gamified progress indicators or celebratory effects, like a confetti burst for correct answers, enhances the fun and immersive aspects of learning.
Onboarding Courses
In onboarding courses, guided motion paths help learners navigate new systems or processes with ease and confidence. Animated callouts, such as pulsing highlights or moving arrows, can direct attention to key sections of a dashboard or workflow diagram.
Common Mistakes and How to Avoid Them
Designing with Articulate Storyline offers immense flexibility, but it’s easy to fall into certain pitfalls that compromise the quality and accessibility of your course. Here are key mistakes to watch for and strategies to address them:
1. Overusing Animations
Overusing flashy animations can overwhelm learners and distract them from the core message. They can also lose their impact. Instead, focus on using animations sparingly to highlight key points. Choose subtle effects that guide attention or emphasise transitions without overshadowing the content. Always prioritise functionality and ensure animations align with the learning objectives.
2. Ignoring Accessibility
Neglecting accessibility can exclude learners with disabilities, such as those with visual impairments. Use inclusive design practices, such as avoiding flashing effects and adding captions or text alternatives. Ensure the course supports keyboard navigation, uses sufficient colour contrast, and includes screen reader compatibility. These measures help create an equitable learning experience for all users.
3. Poor Navigation Design
Confusing or non-intuitive navigation can frustrate learners and hinder progress. Clearly label buttons, provide navigation instructions when needed, and include progress indicators to show learners where they are in the course. Always test navigation thoroughly to ensure all links and paths function as intended.
4. Neglecting Mobile Responsiveness
Failing to optimise for mobile users can result in a poor learning experience, especially as more learners access courses on tablets or smartphones. Use Articulate’s responsive player to ensure your course adapts to various screen sizes and orientations. Test your course on multiple devices to confirm usability and readability.
5. Overloading Content
Too much information on a single slide can overwhelm learners and reduce retention. Break content into smaller, digestible chunks, and use layers or slide branching to present information progressively. Visual aids like images, diagrams, or infographics can help clarify complex concepts without overloading the slide with text.
How can we help?
B Online Learning offers Certified Articulate Training to help you master effective and accessible design practices. We are the Exclusive Certified Australia & New Zealand training partner. Whether you’re just getting started or ready to explore advanced features, our expert-led training will support you every step of the way. With the right skills and knowledge, you can create courses that captivate learners and deliver impactful results.
Ready to take your skills to the next level?
Register for our upcoming Certified Articulate Storyline Training Events!

