Sometimes eLearning is perceived as being tedious and sometimes detrimental to actual learning. But with some imagination, any course can include interactions and design that engages the learner at a higher level than just their ability to read information then click the next button. The tool to bring your vision to life easily is Articulate Storyline.
Let’s take a look at a course we built for Toyota where we revamped a simple quiz into a Race Track, click here to have a look at it live.
The Brief
Build eLearning that would:
- re-enforce vehicle information and selling points for dealers
- give them an enjoyable experience,
- let them know that it would take much time, and
- tap into a motor dealers innate competitive mindset.
The Solution
It was this last point that we focused on in the course design as this insight immediately suggested a course theme. If we combine a competitive mindset with a car company what do we get? A car race.
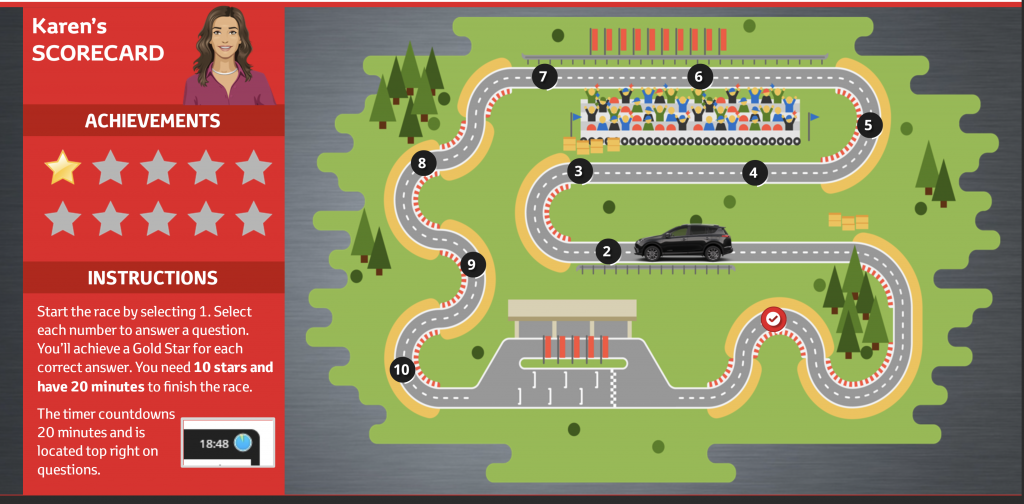
We built an interface where the learner moves their car around the track by correctly answering a sequence of questions about the model of vehicle in question. To personalise the eLearning learners choose from 4 characters each with their own car. Each question is accessed by clicking on the numbered markers on the screen. These markers are protected so that you need to do each question in turn starting from 1. The protection for the markers is removed in turn, when the previous question is complete correctly by the learner. A timer was added for pace.
Feature #1 The Race Track
- Adjusting a True/False variable for each question, from false to true, only when the question was answered correctly.
- This same True/False variable set at each question was also used to “move” the car around the track as the questions were completed successfully.
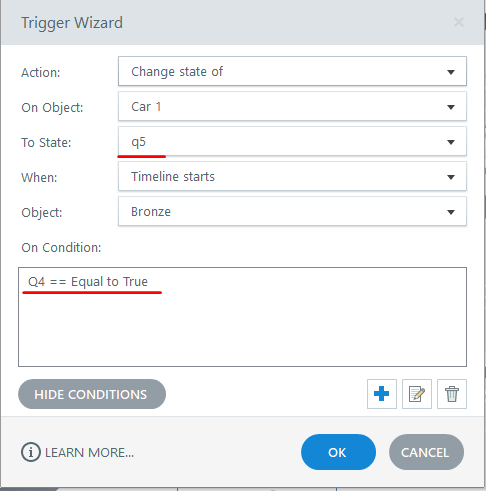
- The car itself as seen in the image below, was set up with a series of states that depicted the car at various angles and at various points around the track. We have circled state q5 which shows the position of the car on the track when the learner reaches question 5.
- To move the car we have triggers that “Change the state” of the car to match the question on condition that the True/False variable for the previous question is True.
The same True/False variables were also used to update the achievements panel on the left of the main game interface. The achievements panel gives the learner stars as they complete each question successfully.
Feature #2 Achievements
These stars work in a very similar way to how our racing car moves around the track. Each star has 2 states one grey and one yellow, as the questions are completed successfully, the True/False variables are updated to true and when the learner arrives back on the race track there is a trigger to change the state of the stars from grey to yellow if the corresponding question variable is True.
Feature #3 Avatars
Another “fun” feature is the ability for the learner to select an avatar of themselves at the commencement of the course. Following the selection of the avatar, which also included a different colour car for each one, the learner sees that specific avatar throughout the course.
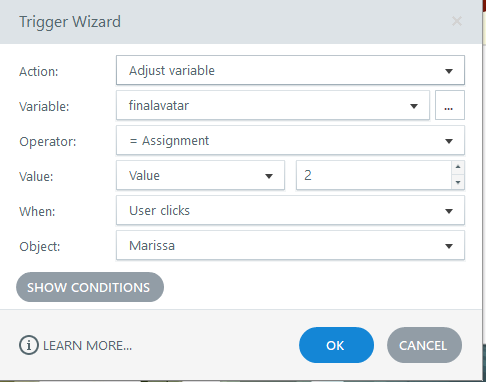
Clicking on each avatar sets a “Number” variable from 1 to 4. (Each number 1, 2, 3, 4, represents each character from left to right)
Here is an example of the trigger:
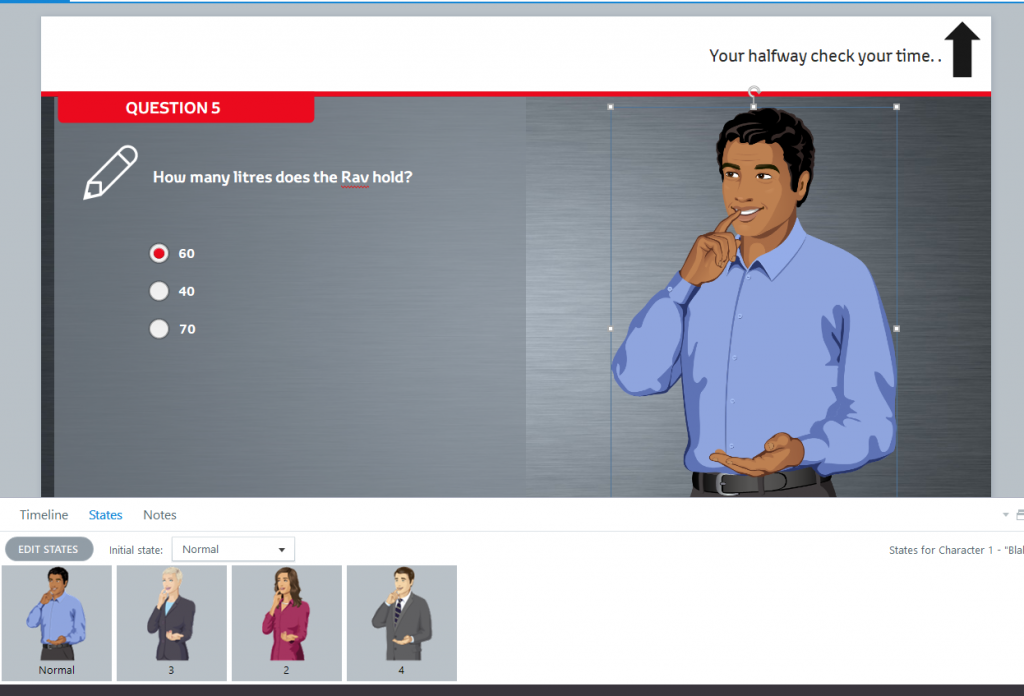
Once the variable is set to that specific number you use it on any other screen in the content. For instance, the screen image below shows one of the quiz screens and the character has been selected on the screen to show the states for that character in the states panel.
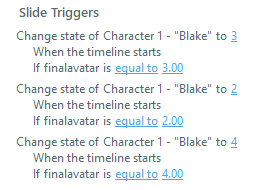
You can see that in this quiz screen the character has 4 states. Now all we need is a set of triggers to change the characters state, when the timeline starts on the slide, on condition that the variable is 2, 3, or 4.
Feature #4 Visual Design
Putting aside, the client branding requirements for font, colours and logo etc, inspiration for a visual design usually follows on from the agreed theme for the course, in this case a race track.
Once the theme is agreed, then the designer can go in search of inspiration, by looking at stock images, print advertising, websites and Articulate eLearning Heroes. We found a graphic for the race track on Shutterstock that only took a small amount of tweaking to match the illustrated look and feel of the Articulate Storyline characters we were using in the course.
Learn how to use Gamification in Articulate Storyline
To learn how to build something like this consider our Certified Articulate Training workshop held in capital cities and client onsite. It covers all the basic development building blocks: Slides, States, Layers, and Triggers as well as more advanced functions such as the variables we used in this course to track the progress and to change the visual appearance of things such as the car and the character. Check out our open enrolment training schedule here.